
DVD | ISO | 1.35 GB | Spanish | VIDEO2BRAIN | Incl. Archivos Base | Vídeo Training
Formadores: Jorge González Villanueva | Duración: 03:24 horas
Fecha de publicación: 19-jun-2013

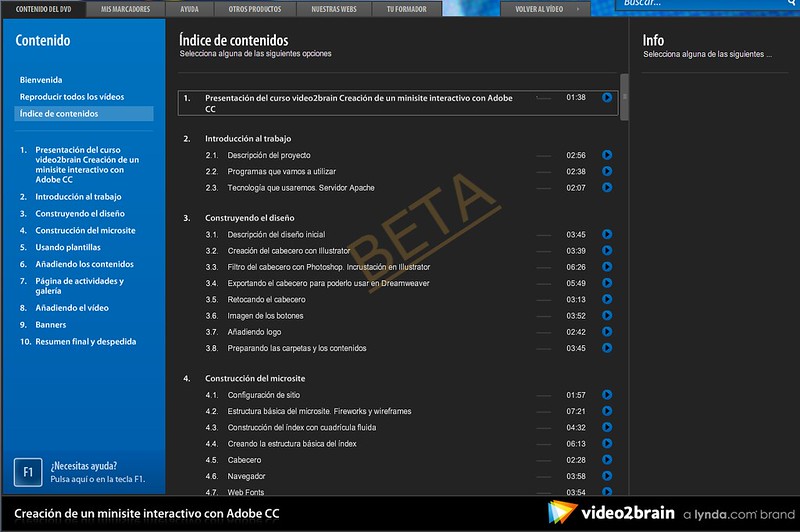
En este curso video2brain vamos a hacer un microsite en un flujo de trabajo real, con todos los problemas que eso conlleva, y con toda la restricción presupuestaria habitual. El cliente nos pide el microsite con HTML5, intentando que sea lo más compatible posible con dispositivos y pantallas de todo tipo, rehaciendo el diseño sobre la marcha por cambios pedidos por el cliente, y creando contenidos usando gran parte de los programas de la suite. ¡Sin problema!
Comenzaremos estructurando el proyecto, usando Fireworks para crear wireframes, Photoshop e Illustrator para crear el diseño de la web y para preparar las imágenes que lo compondrán; y Dreamweaver para integrar estos primeros contenidos y para estructurarlos correctamente.
Seguiremos creando el microsite usando el diseñador CSS del programa, adaptándonos al original diseño del que disponemos, pero teniendo en cuenta las distintas resoluciones posibles.
Luego añadiremos contenido animado con Adobe Edge Animate, le pondremos sonido con Adobe Audition, sincronizándolo con la animación. Sin tener que ser un experto en vídeo ni audio, usaremos los recursos que hemos recibido del cliente para, con la ayuda de Premiere Pro, conseguir un buen vídeo con poco esfuerzo, exportando estos contenidos para diferentes formatos con Adobe Media Encoder.
También crearemos un banner con Flash, que exportaremos como SWF y como HTML5 para que sea completamente compatible. Además añadiremos contenidos jQuery aprovechando Dreamweaver para integrarlo, y retocaremos su código para que simplificar.
En definitiva, este es un curso ideal para perderle el miedo a crear contenidos complejos pero sin necesidad de grandes conocimientos, usando la potencia y la comunicación fluida entre aplicaciones que ofrece Adobe Creative Suite.



[code]http://rapidgator.net/folder/1927997/minisiteadob.html[/code]